
UX Design for Voice User Interfaces
Skills used: Lean UX, lab testing, paper prototype testing, semi-structure interviews, quantitive & qualitative data analysis, Markov Chain model, open & axial coding, HTML5, CSS3, JS, Dialogflow API, Webkit Speech Recognition, and Local Storage.
As lead UX researcher, I am exploring how to improve Voice User Interfaces (VUIs) based on the user's learning style. Modern VUIs have one interaction flow for all users, but how can we adapt this flow to cater to the individual? For this project, I have conducted usability studies on a modern VUI (Alexa) to better understand how people approach VUIs and form verbal commands. Through paper prototyping tests, usability studies, and user interviews, my team is designing and developing our own VUI called DiscoverCal.
Read Case Study
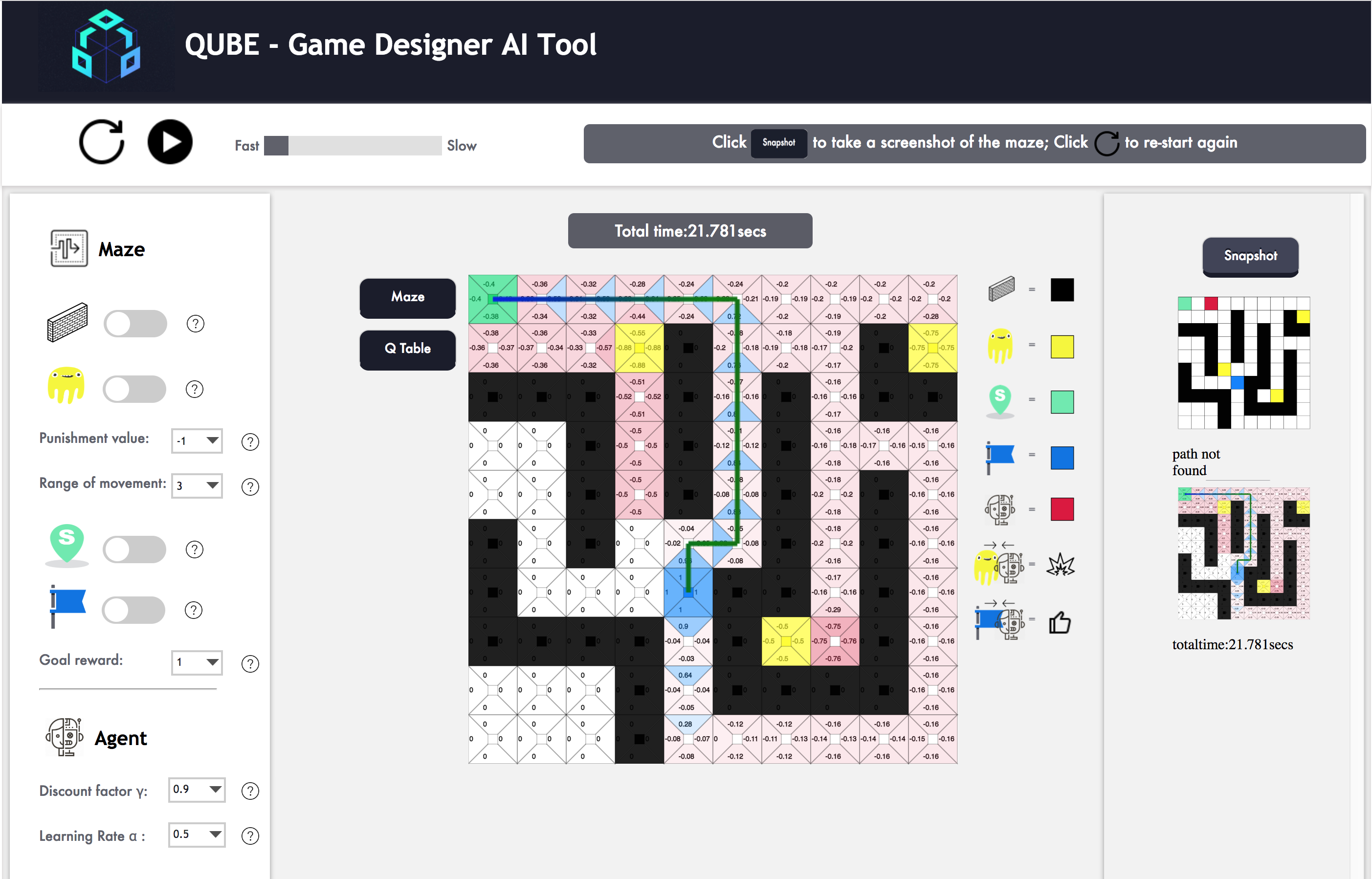
Machine Learning Education with Interactive Visualizations
Skills used: Expert analysis, lean UX, lab testing, semi-structure interviews, quantitive & qualitative data analysis, open & axial coding, HTML5, CSS3, JS, and Local Storage.
Machine learning (ML) is a useful tool to modern game designers but often requires a technical background to understand. This gap of knowledge can intimidate less technical game designers from employing ML techniques to evaluate designs or incorporate ML into game mechanics. Our research aims to bridge this gap by exploring interactive visualizations as a way to introduce ML principles to game designers.
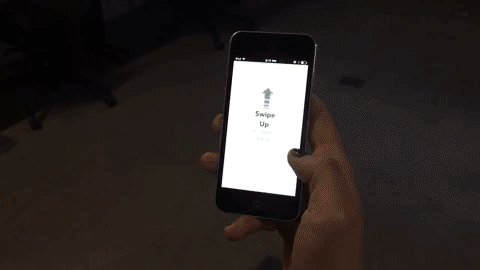
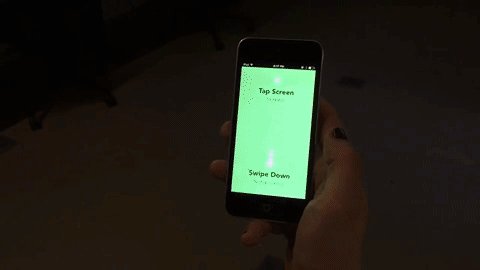
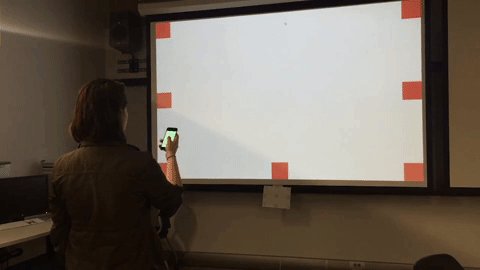
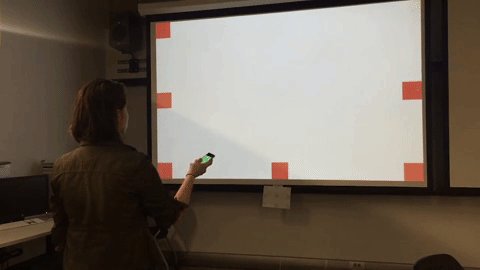
Read Latest AbstractTouch-Enhanced Gesture Control
Skills used: Lean UX, lab testing, prototype testing, semi-structure interviews, quantitive & qualitative data analysis, HTML5, CSS3, JS, Node.js, WebSockets, Local Storage, and mobile device gyroscope and accelerometer.
This project proposes a new approach for improving gesture control by combining it with touch input, focusing on two key shortcomings of gesture — live mic syndrome and false-negative errors. We designed and developed a touch-enhanced gesture control scheme using a generic smartphone. To evaluate our approach, we compared our system with the commercially available Myo armband device using two tasks designed to measure accuracy and speed in an on-going user study. Results of a user study with 30 participants show that our touch-enhanced gesture control scheme is faster and more accurate when executing selection commands.
See Study TrailerResponsive Web Design Patterns
Skills used: Writing, HTML5, CSS3, and JS.
Responsive Web Design Patterns is a book I published with Packt Publishing in November 2015. The book begins with creating a home for all your patterns by setting up your own pattern library. Each chapter is broken down into different sections of a website; presenting patterns for each section. The book is for beginners looking to start incorporating RWD into their own development or more advanced developers looking for a refresher and some inspiration. Each chapter, and example, was written by yours truly.
See Book
Digital Media Status Board
Skills used: Focus groups, survey design, HTML5, CSS3, JS, PHP, MySQL.
As a designer, developer, and UX researcher, I created a status board for Drexel University’s Digital Media (DIGM) department. Through surveys and focus groups, I identified the needs of the board’s target users. With a UX and agile approach, I worked on the board’s designs in conjunction with the department’s faculty. A custom CMS built with PHP and MySQL was developed to so the board could managed internally by the department.

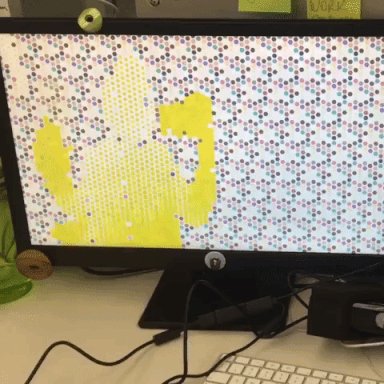
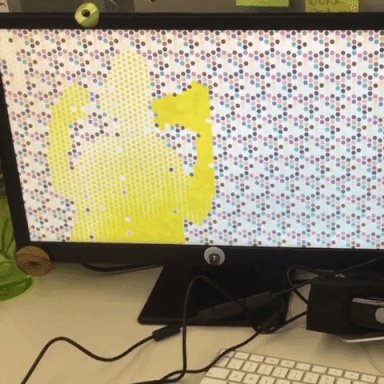
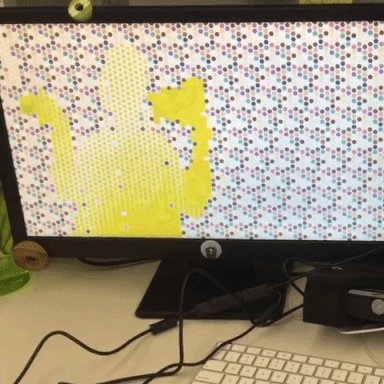
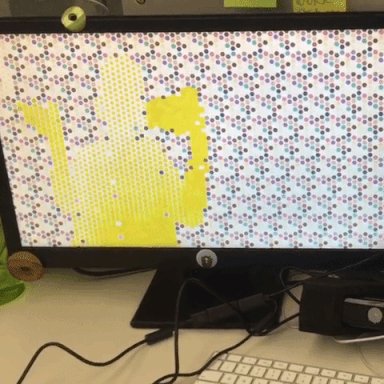
Kinect Interactive Display
Skills used: Graphic design, Processing, Microsoft Kinect, and APIs.
This project was an experiment using Kinect and Processing. Through Processing, I created a hexagon grid connected to the Kinect depth data. A silhouette is created by changing the scale and color of the gird units depending on the distance of the items in from of the camera.
Coffeebot
Skills used: HTML5, Sass, HTML5 Geolocation API, CSS3, jQuery, PHP, Logo design, graphic design, Open Weather Map API, and Wordpress.
Coffeebot is an online animated series consisting of 3D rendered comics and animations. I am currently the web developer and operations director. For the site I created a responsive custom Wordpress theme that allows comics to be viewed on mobile devices without relying on the "pinch and zoom" method. I also added features to reflect the series' characters. In the top right corner on the homepage there is a geolocation feature that recommends a coffee drink based off the weather of where you are. If geolocation is not enabled, it recommends coffee based on the time of day.
Visit SiteAmada
Skills used: HTML5, CSS3, Sass, Expression Engine, graphic design, Google Maps API, and JavaScript.
Amada is a delicious small plate restaurant in Philadelphia owned by Iron Chef Jose Garces. After working on his website for Distrito, I worked with Happy Cog employees Yesenia Perez-Cruz and Allison Wagner to create a new design for the Amada site. After we finalized the design, I created a new theme for the Amada site. I also went through other Garces restaurant brands and help create website design suggestions. This way Garces' team could create future themes for other restaurant websites on their own.
Visit Site