WebSocket & Motion Testing
By the end of this term I originally wanted to create a color changing application that you could hit a button and it would change the background color of the website for anyone currently visiting that website. Since I already accomplished this in Week 6, I am change my end goal. By week 8 this term I wanted to have motion data being captured from a smartphone shown on a desktop. And I have this completed too. My new end of the term goal will be to have this week 8 experiment working for multiple people. This means that anybody can go to a URL and the desktop version of the page will show everyone currently “logged on” and their motion data.
This week I worked heads down on getting the started. Right now, you can visit https://ws-motion.herokuapp.com/. If you are on a smartphone, you get two prompts. One confirms you are on a mobile device while the other alerts that motion tracking is enabled and has started. These prompts do not occur if you visit the desktop version.


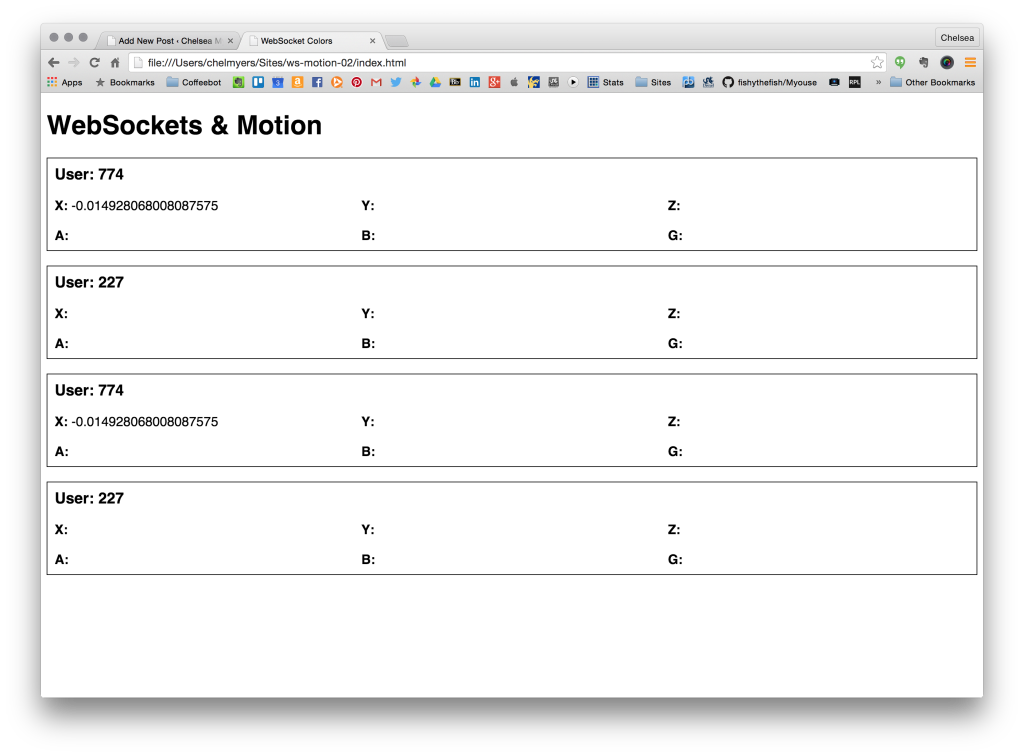
The page then shows you everyone connected user’s id and their acceleration X data (just so I can limit the variables as I test).

There are some bugs though. For some reason, you must refresh to see new “users”. Also, the user’s data block are duplicated. These are my main obstacles to fix before the end of the term. I also want to hide all this information on mobile devices and just show the user’s id. The desktop will be the only place to show the data.
Time Breakdown
- Working on WebSocket Motion v02: 11hrs 35mins