Myo Gesture Testing Pt. 01
Currently, I am testing the ease of using the Myo armband to complete common web tasks. Myo tracks the electrical signal in your arm and detects gestures. In June of 2015, Myo released Myo.js, a JavaScript API. With this, I found an entry point for developing for the Myo. I am interested in testing the Myo’s out-the-box gestures and how easy people can use them.

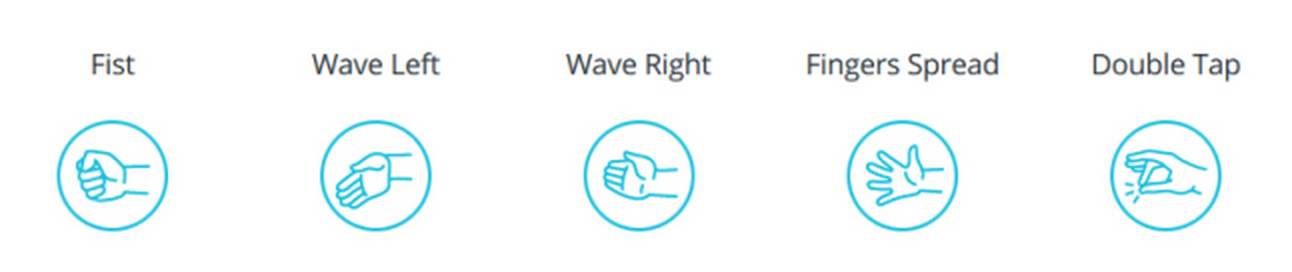
Myo has five standard gestures: making a fist, spreading your fingers, waving left, waving right, and tapping your thumb and index finger twice. My goal for this summer, is to review these gestures and test them informally with a sampling of people (probably whoever is wondering about Drexel University’s labs while I am there). These are INFORMAL tests. So no controlled setting and independent/dependent variables quite yet. I am trying to get a feel of how people respond to controlling devices like this. This is a test to help create future tests.
This informal test begins with calibrating the Myo to the user, and having them complete a tutorial. The tutorial, as seen in the video below, has the user tap all four corners of the screen (click the red boxes), then draw their name on a HTML5 canvas. The point of this is for the user to observe any lag that may be occurring and can become accustomed to the sensitivity of the device.
After 30 seconds of drawing, the user is prompted to continue to the task section. Each click makes a sound, so I can hear when the user attempts to click something (which is needed for all the tasks). You can see the tasks here: http://chelmyers.com/projects/myo/task.html
On this site, I am testing what sized buttons are easiest to click, how easy it is to scroll vertically, how easy it is to drag an object, and how users deal with a standard non-styled form.
Next week? See how people other than myself adjust to the Myo.